Визуальный редактор
Встроенный визуальный редактор текста, картинок, таблиц и т.п. Позволит Вам просто и быстро поменять страницу, при этом не залезая в html код. Ниже представлена подробная инструкция, для тех кто столкнулся с ней впервые!
1)Настройка формата, шрифта и размера текста.



Кнопка  показывает список, в котором можно поменять теги текста: изменить с параграфа <p> на заголовок <h1> или переключиться между заголовками от <h1> до <h6>.
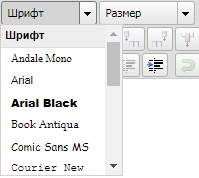
показывает список, в котором можно поменять теги текста: изменить с параграфа <p> на заголовок <h1> или переключиться между заголовками от <h1> до <h6>.  предлагает на выбор 17 основных шрифтов, которые подойдут для самых разных целей.
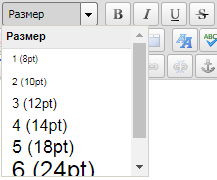
предлагает на выбор 17 основных шрифтов, которые подойдут для самых разных целей.  текста можно менять в диапазоне от 8пт до 36пт.
текста можно менять в диапазоне от 8пт до 36пт.
2)Форматирование текста с помощью кнопок  и
и  .
.
 - оборачивает текст в тег <strong>, делая его жирным;
- оборачивает текст в тег <strong>, делая его жирным; - оборачивает текст тегом <em>, делая его курсивным;
- оборачивает текст тегом <em>, делая его курсивным; - подчеркивает текст;
- подчеркивает текст; - делает текст зачеркнутым;
- делает текст зачеркнутым; - оборачивает текст в тег <b>, делая его жирным;
- оборачивает текст в тег <b>, делая его жирным; - оборачивает текст тегом <i>, делая его курсивным.
- оборачивает текст тегом <i>, делая его курсивным.
3)Скрытие контента от Яндекс-робота. Часть веб-страницы можно закрыть от индексирования, поместив её внутрь элемента <noindex>, с помощью соответствующей кнопки  .
.
4)Выравнивание текста с помощью кнопок  : по левому краю, по центру, по правому краю и по ширине соответственно. За вставку нового параграфа <p></p> в текст отвечает кнопка
: по левому краю, по центру, по правому краю и по ширине соответственно. За вставку нового параграфа <p></p> в текст отвечает кнопка  .
.
5)Настройка списков и цвета текста (фона).



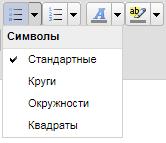
Вы также можете вставить символьный  или нумерованный
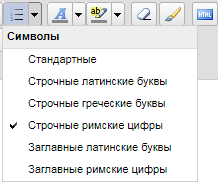
или нумерованный  списки и менять их стили, формы или тип. Чтобы быстро изменить цвет текста или цвет фона нажмите на кнопки
списки и менять их стили, формы или тип. Чтобы быстро изменить цвет текста или цвет фона нажмите на кнопки  или
или  . Сразу появится стандартный набор цветов, но если этого мало, можно дополнительно открыть палитру и настроить цвет самому!
. Сразу появится стандартный набор цветов, но если этого мало, можно дополнительно открыть палитру и настроить цвет самому!
6)Очистка форматирования и редактор кода.
Кнопка  очистит форматирование, примененное к тексту, а
очистит форматирование, примененное к тексту, а  - избыточный код. Кнопка
- избыточный код. Кнопка  откроет вам редактор HTML кода, редактируемой вами, страницы.
откроет вам редактор HTML кода, редактируемой вами, страницы.
7)Печать. Кнопка  позволит вам распечатать или сохранить все, что вы сделали в редакторе.
позволит вам распечатать или сохранить все, что вы сделали в редакторе.
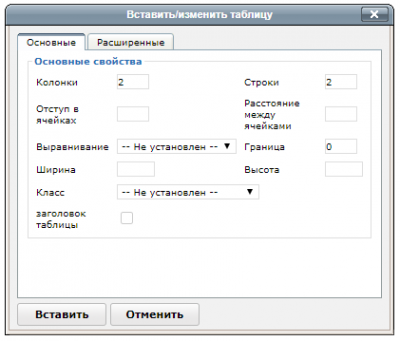
8)Добавить новую таблицу можно нажав на кнопку  .
.
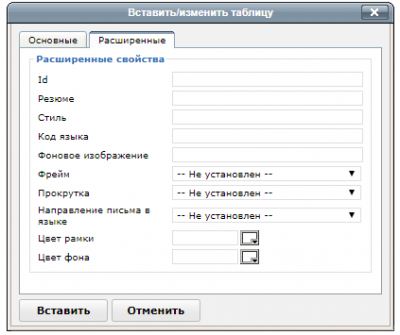
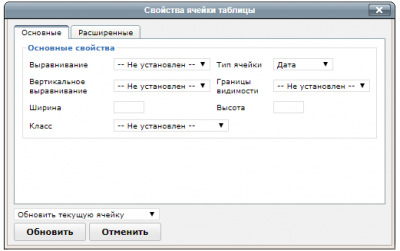
Появится окно с настройками будущей таблицы (на картинках ниже), в нем вы можете выбрать основные свойства: количество колонок, строк, отступы, ширину, выравнивание и многое другое. Дополнительно можно указать ID таблице, цвет и даже прокрутку.
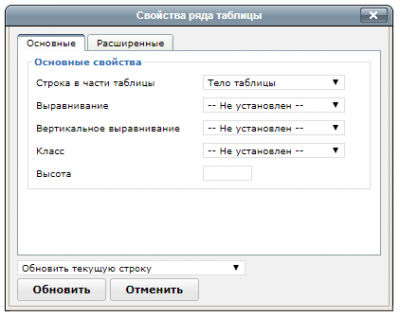
Если таблица уже есть, то можно изменить свойства строк и столбцов  . Расширенные настройки такие же как и при добавлении таблицы.
. Расширенные настройки такие же как и при добавлении таблицы.
Также в нашем редакторе предусмотрена работа со строками  и столбцами
и столбцами  , в имеющейся таблиц е.
, в имеющейся таблиц е.
 - вставить строку перед;
- вставить строку перед; - вставить строку после;
- вставить строку после; - удалить строку;
- удалить строку; - вставить колонку перед;
- вставить колонку перед; - вставить колонку после;
- вставить колонку после; - удалить колонку.
- удалить колонку.
Если вы когда-нибудь работали в MS Word то эти кнопки вам точно знакомы: разделение  и объединение
и объединение ячеек в таблице.
ячеек в таблице.
Также можно включить направляющие линейки/невидимые элементы таблицы с помощью кнопки .
.
9)Изменение стиля CSS и проверка правописания.
Проверить правописание  на разных языках для всего текста.
на разных языках для всего текста.
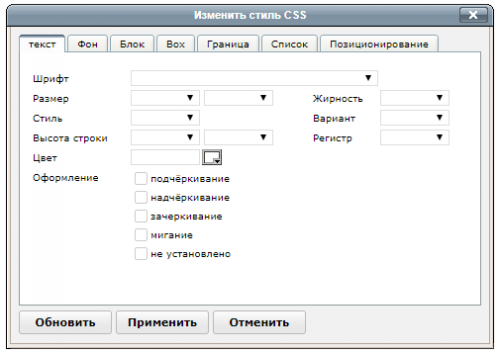
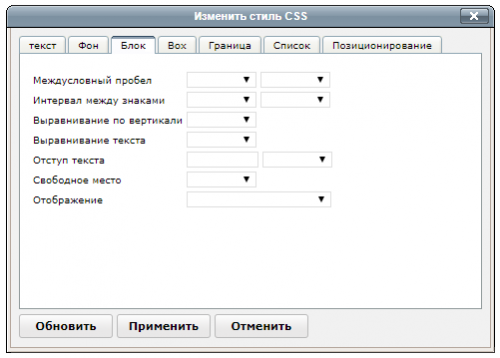
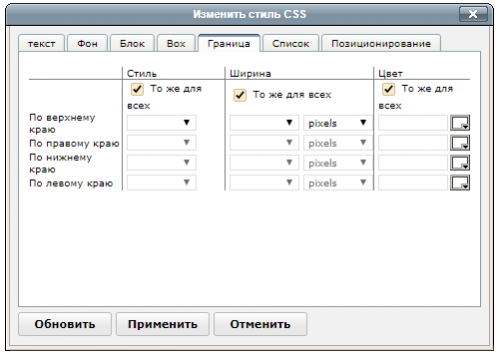
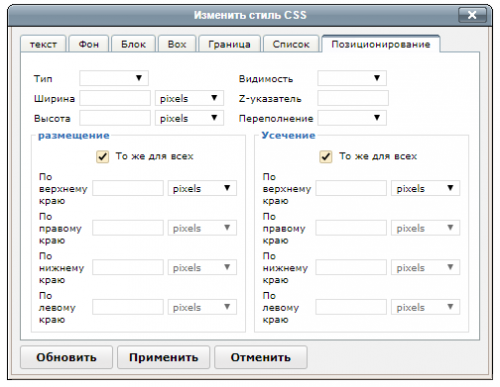
Изменить стиль CSS  : текст, фон, блоки, box, границы, списки и даже позиционирование. Каждое из этих свойств можно настроить в появившемся модальном окне. Примеры некоторых вкладок из них представлены на картинках ниже.
: текст, фон, блоки, box, границы, списки и даже позиционирование. Каждое из этих свойств можно настроить в появившемся модальном окне. Примеры некоторых вкладок из них представлены на картинках ниже.
10)Добавление индексов : верхнего или нижнего, вставка символов
: верхнего или нижнего, вставка символов , добавление и настройка горизонтальной линии <hr/>
, добавление и настройка горизонтальной линии <hr/> .
.
11)Дата и время.Вставка текущей даты  и времени
и времени .
.
12)Слои. Добавление нового слоя  с абсолютным позиционированием. Возможность менять местами слои: переместить вперед
с абсолютным позиционированием. Возможность менять местами слои: переместить вперед  и переместить назад
и переместить назад  . А если нужно закрепить слой, то можно включить абсолютное позиционирование
. А если нужно закрепить слой, то можно включить абсолютное позиционирование  у блоков.
у блоков.
13)Работа с текстом. Стандартный и очень нужный набор кнопок: .
.
 - вырезать;
- вырезать; - копировать;
- копировать; - вставить;
- вставить; - вставить как простой текст;
- вставить как простой текст; - вставить из Word.
- вставить из Word.
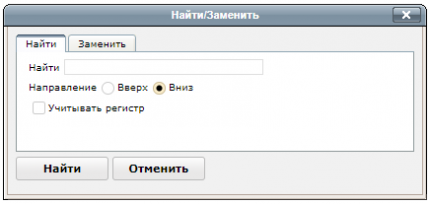
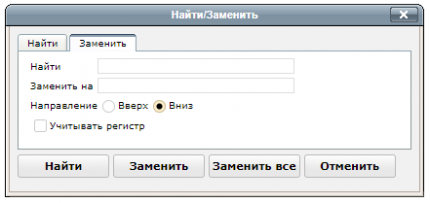
14)Найти  и заменить
и заменить .
.
15)Добавление отступа  - padding-left: 30px и выступа
- padding-left: 30px и выступа  - убрать добавленный padding
- убрать добавленный padding
16)Совершить отмену/возврат последнего действия можно как физическими кнопками и
и  , так и стандартным сочетанием клавиш: Ctrl+Z и Ctrl+Y.
, так и стандартным сочетанием клавиш: Ctrl+Z и Ctrl+Y.
17)Ссылки и якоря. Вставить или изменить ссылку на сайте можно с помощью  . В, появившемся, модальном окне можно изменить адрес этой ссылки, выбрать действие: открывать ли ссылку в текущем окне или в новом, а также добавить к ней title (заголовок). Если вы хотите удалить ссылку, но при этом оставить текст, то нажмите
. В, появившемся, модальном окне можно изменить адрес этой ссылки, выбрать действие: открывать ли ссылку в текущем окне или в новом, а также добавить к ней title (заголовок). Если вы хотите удалить ссылку, но при этом оставить текст, то нажмите  . Добавление якоря
. Добавление якоря  может быть полезно, ведь кликая по ссылке якоря мы можем открыть страницу на любом месте, в зависимости от того куда ссылается якорь.
может быть полезно, ведь кликая по ссылке якоря мы можем открыть страницу на любом месте, в зависимости от того куда ссылается якорь.
18)Загрузка медиа на сайт .
.
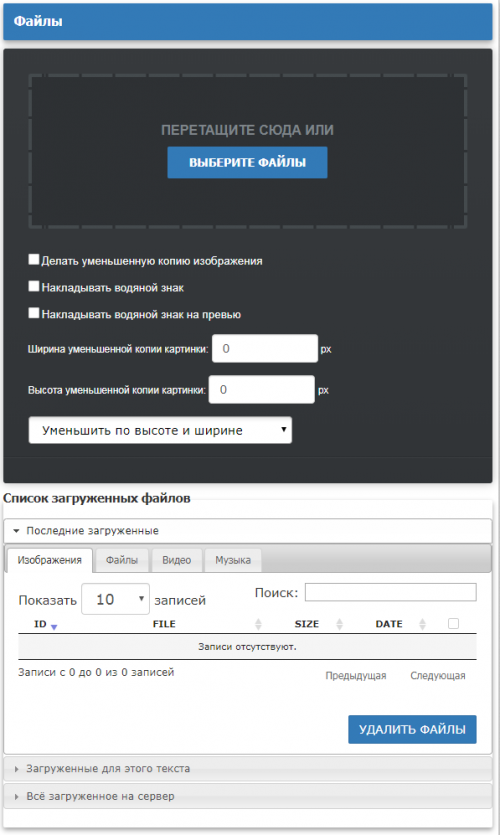
Загрузка внешних файлов на сайт : изображений, файлов, видео и музыки. Вам откроется модальное окно с настройками для загрузки файлов (пример ниже слева). Также загруженную музыку вы можете собрать в плейлист кнопкой
: изображений, файлов, видео и музыки. Вам откроется модальное окно с настройками для загрузки файлов (пример ниже слева). Также загруженную музыку вы можете собрать в плейлист кнопкой  (пример ниже справа).
(пример ниже справа).
Вы также можете вставить/изменить изображение  или добавить ссылку на него, настроить стили и прочее. Анологично и с добавлением видео
или добавить ссылку на него, настроить стили и прочее. Анологично и с добавлением видео .
.